메카뎀매거진 Blog
[큐레이션] 서비스 기획자의 산출물 종류
- 작성일2021-11-05
- 조회645
01) 서비스 정책서
: 서비스에 대한 모든 정책을 총괄하는 문서
※ 운영 정책: 비즈니스를 정의하기 위해서 가장 중요한 문서
- 정책 정의를 위해서는 서비스의 비즈니스 구조와 운영 프로세스가 먼저 확정되어야 한다.
- 관련 사람들이 어떤 프로세스로 운영할지 충분히 협의해야 한다.
- 서비스 방향과 전략이 포함되어 있어야 한다.
정책서 작성 순서 - 구성요소

정책서 목차

- 목차 성정을 통해서 정의할 프로세스와 항목 등을 확정 및 작성 범위 설정
단점
1) 폭포수 방법론에서 많이 사용되는 산출물이기 때문에 문서적인 작업이 많다.
2) UI UX 대한 정의보다는 구현에 집중이 되어 있다.
고객에 대한 것보다는 문서에는 개발에 필요한 내용만 포함되어 있다.
3) 보통 Word로 작성되기 때문에 업데이트 및 관리가 어려워진다.
오픈 이후 변경되거나 하면 갱신이 안 되어 있는 경우가 많다.
02) 요구사항 정의서
- 사전 요구사항 정의서
: 현업 요청 사항을 정리하여 중요도를 체크하는 문서.
요구사항 정리하고 우선순위로 판단하는 과정을 거친다.
- 요구사항 정의서
: 사전 요구사항 바탕으로 서비스 전략을 토대로 기술적으로 필요한 부분을 정리하여 개발에 협업 요청을 하기 위해 만든 문서
기술적으로 이게 되는지 안 되는지 확인해보는 커뮤니케이션 도구이다.
작성

- 엑셀 형태로 많이 정리를 한다.
- 화면의 기능적인 부분과 솔루션 내용, UI 작업도 들어갈 수 있다.
목적
1) 개발과 사전 커뮤니케이션하여 기획 포함 및 개발 수용 여부를 판단할 수 있다.
2) 요구사항이 누락되지 않고 화면 설계서까지 관리 할 수 있도록 번호를 통해서 요구사항을 체크하면서 진행하기 위한 체크 문서라고 볼 수도 있다.
단점
1) UI UX 정의는 하지만 눈에 보이지 않기 때문에 세세하게 보이지는 않는다.
2) 정책서를 기준으로 내용이 흘러가기 때문에 UI UX 독립적으로 진행되면 서비스적인 이야기를 개발자나 디자이너가 이해하기 조금 어려울 수 있다.
3) 초기 요구사항 정의서에 없는 항목에 대해서는 프로젝트 도중에 추가 어려울 수 있다.
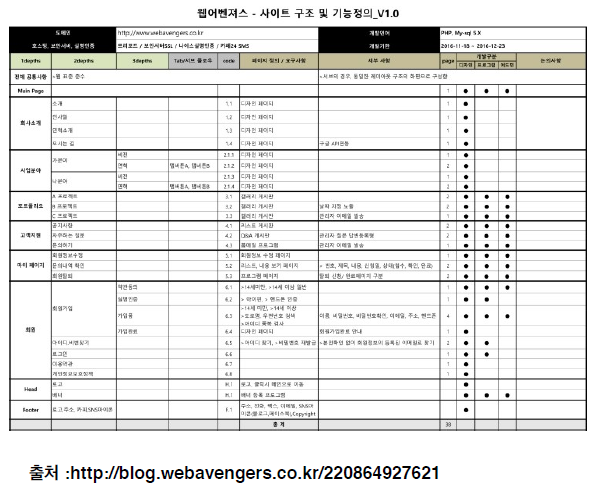
03) IA (Information Architecture)
: 서비스의 정보 구조를 설계하는 것을 의미
- 화면 간의 상하 관계를 정의하고 고객의 동선을 관리
- 과거 PC 의 경우 페이지 단위로 이루어져 있기 때문에 많이 활용하였다.
- 그러나 모바일 서비스가 많아지면서 한 페이지가 다수의 페이지 역할을 대신할 수 있도록 되면서 IA 문서가 개발 페이지 목록으로의 역할이 더 강해지고 있다.
문서 작성

04) 와이어프레임
: 서비스 UI 설계 작업을 영역의 위치와 콘텐츠 없이 아웃라인만 네모박스로 잡은 형태
- 모바일 서비스로 넘어오면서 UI 형태가 많이 표준화가 되었다. 목업툴을 이용해서 빠르게 그리고 목업 형태에 가깝게 표현하고 있다.
- AJAX 등장으로 모바일 서비스 특징으로 한 화면에서 많은 기능을 처리할 수 있게 많은 화면이 숨겨져 있다.
한 화면에서 여러가지 케이스와 시나리오가 생기면서 와아이프레임 형태로 개발자, 디자이너에게 이해가 부족할 수 있다.
그래서 목업이나 프로토타이핑 형태로 바로 가는 경우도 많아지고 있다.
05) 목업
: 정적인 개념이 있고 여기서 움직임이 있으면 프로토타입
- 디자이너에게 UI를 전달하는 것이 더 용이하다. 모바일 환경에서 중요한 인터렉션을 표시할 수 없는 것이 단점이다.
- 대안적으로 인터렉션 상호관계를 이동 동선 표시로 정의해줄 수 있긴 하다.
※ 페이퍼 목업 테스트
목업을 잘라서 테스트에 따라 고객이 이용해볼 수 있도록 고객 사용성 테스트
기획 단계에서 신규 서비스의 UI 나 동선 인사이트를 얻을 수 있다.
※ 참고
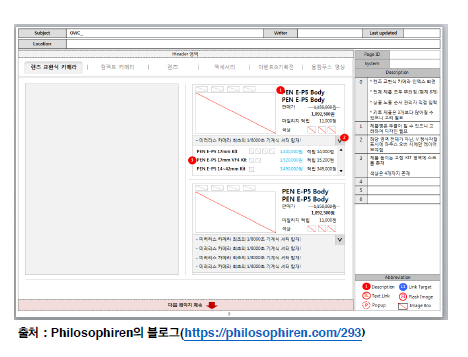
06) 화면설계서/스토리보드(SB)
: 화면 서비스에서 어떻게 구성을 해야 할지 화면을 구성하기 위해 기획과정에 나온 모든 것을 포함
UI 설계

Subject: 화면의 명칭
Location : IA의 트리구조의 순서
Writer: 기획자
Date: 날짜
System: PC 모바일 어드민
- 디스크립션 내 부호를 붙여서 내용을 기입한다.
- 화면이 케이스에 따라 변화할 경우 화면을 여러개로 분리하여 인터렉션, 정책, 로직 등 표시한다.

 로그인
로그인




















